Ya has arrancado con Velneo V7, has creado tu primera solución, tus primeros proyectos y tus primeras tablas, todo ha sido sencillo, hasta que creas tu primer formulario, tus primeros controles, lanzas la previsualización para ver como ha quedado y te das cuenta que no ves los controles donde los pusiste.
¿Qué son los layouts?

Vamos primero a aclarar este concepto. Según la definición de Velneo un layout es:
Layout en doc. oficialLos controles de layout del objeto Formulario permiten distribuir, ajustar el tamaño y alinear, de manera organizada y automática, los controles que contienen, permitiendo además organizar otros controles de layout contenidos. Facilitan el ajuste de los controles al contenido, adaptándose a los nombres y contenidos, incluyendo multi-idioma, ajustándose los tamaños en función de la traducción correspondiente, además de ajustar el alto y ancho en función del tamaño del formulario, según la pantalla o el tamaño a que se redimensione éste en modal.
Tipos de layouts
Para «maquetar» nuestros formularios, disponemos de tres tipos de layouts:
- Layout vertical: distribuye los controles incluidos dentro de él en filas uno debajo del otro
- Layout horizontal: distribuye los controles incluidos dentro de él en columnas uno al lado del otro
- Layout tipo grid: distribuye los controles incluidos dentro de él en celdas como si fuese una hoja de cálculo
Además también disponemos de dos tipos de espaciador que en colaboración con los layouts permiten tener un control total sobre los objetos incluidos en nuestros formularios:
- Espaciador fijo: genera un espacio fijo entre los controles donde esté ubicado
- Espaciador expandible: genera un espacio que crecerá con el formulario entre los controles donde esté ubicado
Podemos acceder a los layouts desde el «dock» de controles del formulario. Esta es la barra de iconos correspondiente a los layouts y a los espaciadores:

Cómo se comportarán los controles dentro de un layout lo podemos configurar en el propio layout, usando para ello las propiedades ancho en layout y alto en layout.
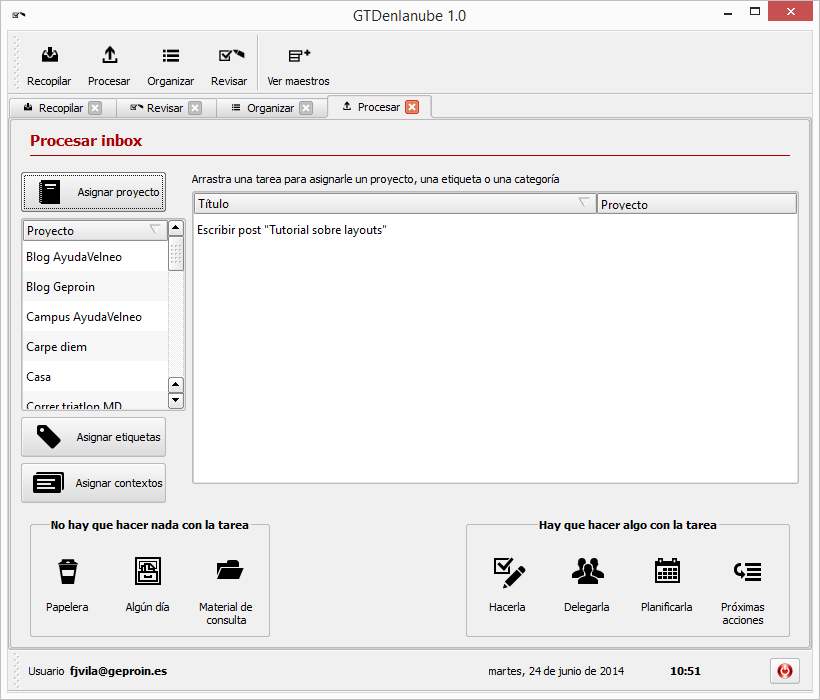
Vamos a realizar paso a paso el formulario que acabáis de ver. Para que os hagáis una idea, en ejecución quedará así:

Estos son los elementos que tenemos distribuidos en el formulario:
- Barra de título del formulario
- 3 botones en el lateral izquierdo que visualizan u ocultan sus vistas de datos correspondientes para poder realizar el drop desde la vista de datos de tareas
- Vista de datos principal con las tareas o acciones a procesar. Permite realizar el drag hacia las vistas de datos del lateral izquierdo
- 2 listas de botones en la parte inferior del formulario para realizar las acciones correspondientes sobre las tareas de la vista de datos principal
Paso 1: ubicación de los controles
Lo primero que vamos a realizar es ubicar los distintos controles en el formulario. Además en la propiedad «Tipo de layout» de dicho formulario, vamos a indicarle que sea de tipo «Vertical» (para que los controles se sitúen uno debajo del otro.
Después de realizar estas acciones, mas o menos nos quedará así nuestro formulario:

El formulario nos ha echo caso: ha situado los controles unos debajo de los otros…. Un desastre pero al menos hace lo que le decimos.
Paso 2: layouts principales
Lo siguiente que vamos a hacer es delimitar claramente las «secciones» de nuestro formulario.
Vamos a crear 4 divisiones dentro del formulario. Para ello vamos a ir insertando «layouts» para delimitar esas secciones:
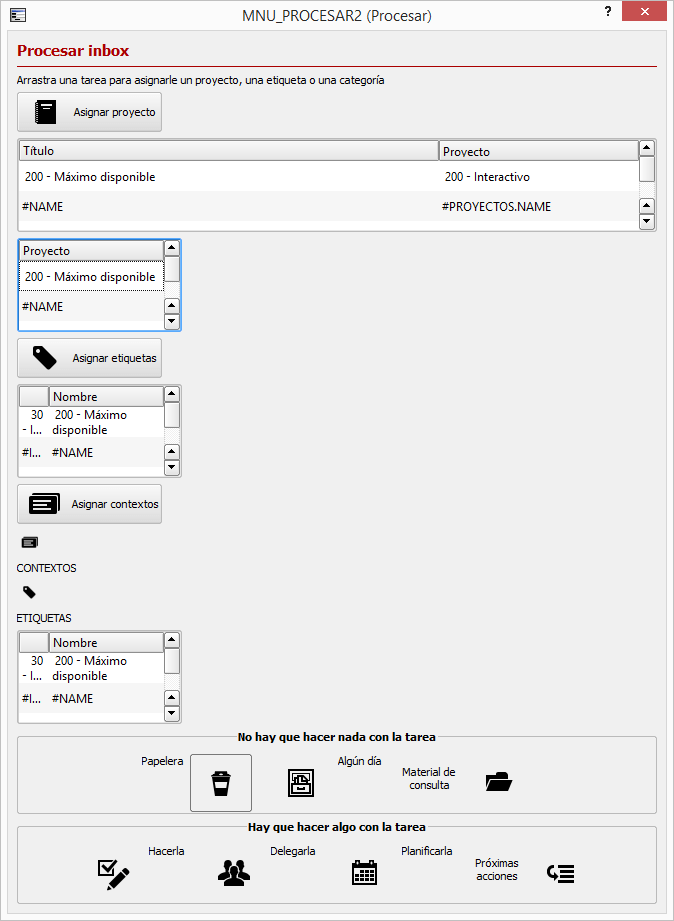
- Crearemos un layout de tipo horizontal para el título del formulario
- Crearemos un layout de tipo vertical para los botones y las vistas de datos de la parte izquierda.
- Crearemos un layout de tipo vertical para la etiqueta y vista de datos principal de tareas.
- Además a las cajas de grupo inferiores (las que contienen los botones de acción) le vamos a marcar en la propiedad «Tipo de layout» la opción horizontal
Mas o menos nos quedará así:

Paso 3: afinando el formulario
Una vez que tenemos claramente definidos las «secciones» de nuestro formulario, vamos a entrar en detalle en cada una de ellas para que el formulario se comporte como nosotros queremos.
Vamos a seguir añadiendo layouts y vamos a incluir también algún espaciador:
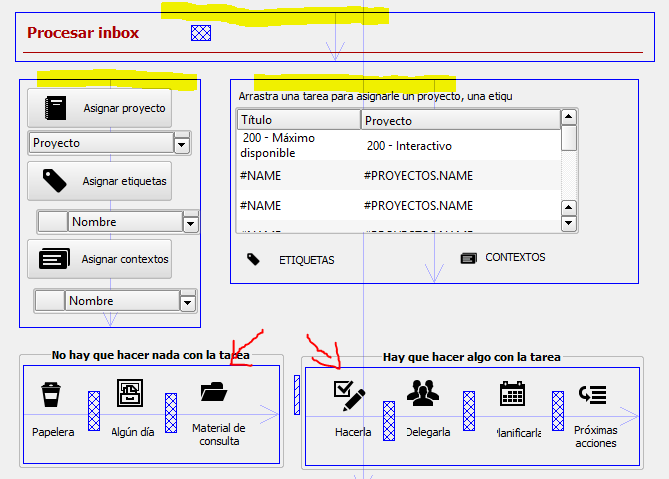
- Dentro del layouts derecho (el de la vista de datos principal de tareas) vamos a incluir un layout de tipo horizontal que incluya los controles para visualizar los textos de «Etiquetas» y «Contextos» asignados a la tarea que tengamos seleccionada.(marcado en amarillo)
- Dentro de las cajas de grupo inferiores, vamos a incluir layouts de tipo vertical para agrupar tanto el botón de la acción a ejecutar como el texto explicativo de cada acción (marcados en amarillo)
- Entre los layout verticales que acabamos de crear, vamos a insertar unos espaciadores fijos para dejar un pequeño espacio entre las acciones (marcados en rojo)
- Además entre ambas cajas de grupo vamos a insertar un espaciador expandible para separar claramente las opciones de hacer algo con la tarea de las opciones en las que no hay que hacer nada con dicha tarea (marcado con una flecha azul)
Y el resultado de este tercer paso es este:
Paso 4: rematando el formulario
Si visualizamos ahora el formulario veremos que todavía no se comporta como nosotros deseamos.
Nos faltan un par de detalles que vamos a solucionar ahora mismo. Vamos a crear dos layouts mas para terminar de rematar la faena:
- Vamos a crear un layout de tipo horizontal que englobe el tanto el layout vertical los botones y vista de datos de la parte izquierda del formulario como el layout vertical de la parte derecha, el que engloba la vista de datos principal de tareas (marcado en amarillo)
- Vamos a crear también un layout de tipo horizontal que englobe las dos cajas de grupo con las acciones a realizar con las tareas de la parte inferior (marcado en amarillo)
Con estos dos últimos layouts, el formulario se comportará tal y como nosotros deseamos.
Dominar los formularios depende de ti
Como has podido ver en este tutorial, dominar los formularios es muy sencillo gracias al control layout en combinación con los espaciadores (tanto fijos como expandibles).
La mayor dificultad que te encontrarás al principio será la elección del tipo de layout a elegir así como saber cuando combinar un layout dentro de otro para conseguir el efecto que tu quieres.

