La verdad es que hasta la aparición de la versión 23 de Velneo teníamos que hacer auténticos malabares para añadir controles en nuestros formularios y que estos se adaptasen a todas las pantallas.

El control área de scroll:
«permite incrustar un formulario dentro de otro, y si no cabe entero, que aparezcan barras de scroll horizontal y/o vertical».
Area de scroll en doc. oficial
Los formularios en Velneo, por defecto, carecen de la funcionalidad de scroll. Si nos interesa que un formulario tenga scroll lo que haremos será incrustarlo dentro de otro formulario usando este control.
La vida antes del control área de scroll
La verdad es que antes de que apareciese este control lo teníamos jodido para maquetar nuestros formularios complejos. Aunque hacerlo… se hacía.
No quedaba otra que tirar de subformularios que añadíamos en un control «Separador de formularios».
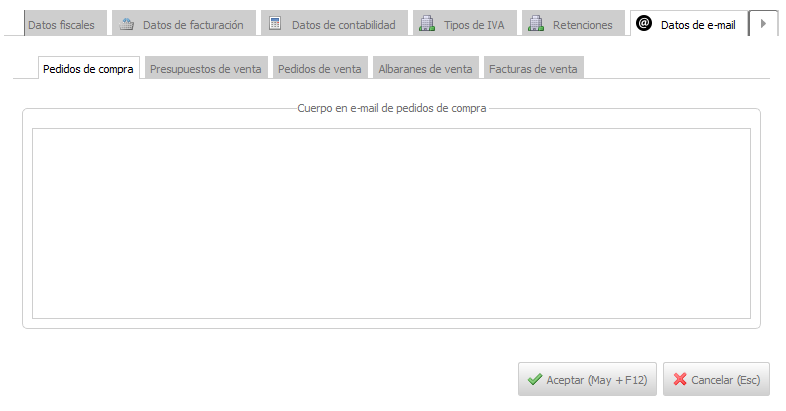
Unas veces a modo de «pestañas» dentro de un «separador de formularios»

y otras veces a modo de «cajas» utilizando el control «caja de formularios»

mas que nada para darle algo de variedad a nuestra aplicación.
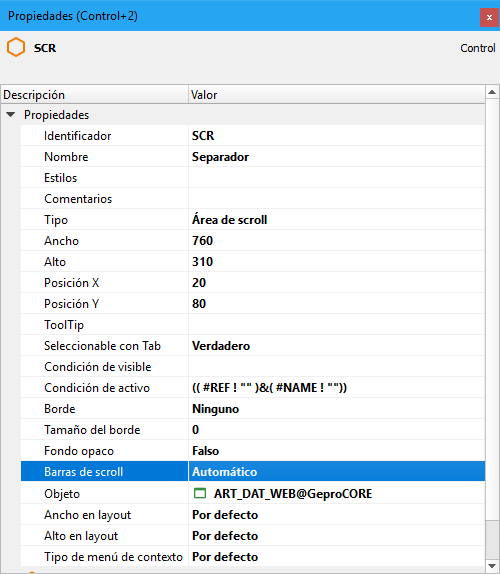
Propiedades del control «área de scroll»
Como todo control, el «Área de scroll» tiene sus propiedades:

Las propiedades mas importantes del control son:
- Barras de scroll: en esta propiedad le indicamos que tipo de scroll queremos:
- scroll vertical
- scroll horizontal
- scroll automático.
- Objeto: en esta propiedad tendremos que indicarle el formulario a incluir en el área de scroll.
Cómo usar el control «área de scroll»
Como hemos visto en la definición este control nos permite incrustar un formulario dentro de otro…
¿dónde?
Pues eso ya depende de la imaginación (y las necesidades) de cada uno.
Algunos de los que se me ocurren:
- Área de scroll completa: es decir que ocupe toda la dimensión de un determinado formulario. La pega de este uso es que al desplazarnos hacia abajo perderemos la visualización de la parte superior del formulario
- por ejemplo en la ficha de un cliente, meter todos sus datos dentro del área de scroll
- Área de scroll parcial: en el formulario principal dejar unos controles fuera del área de scroll y el resto dentro de él.
- por ejemplo en la ficha del cliente, dejar fuera del área de scroll el nombre fiscal y comercial además del dni, y el resto de controles dentro del área de scroll,
- Área de scroll a modo de página web: por medio de unos botones iremos accediendo de forma automática a unos controles u otros incluidos dentro del área de scroll.
Ejemplo práctico con el control «área de scroll»
Vamos a suponer que tenemos una ficha de una tabla maestra (en este caso artículos) y que queremos mostrar en la ficha una serie de plurales de la tabla.
Típicamente lo que haríamos sería crear tantos formularios como plurales quisiéramos mostrar (cada uno con su vista de datos correspondiente) y añadir estos formularios en un separador de pestañas.
Vamos a ir un paso mas allá y vamos a incluir todos los plurales dentro de un único formulario y posteriormente en función de unos botones que dispararán manejadores de evento, accederemos a la información del plural seleccionado.
¿Qué es lo que queremos conseguir?
Vamos a realizar un montaje como el siguiente.

Este separador de pestañas está dentro de la ficha de un determinado artículo.
Como podemos observar en la imagen, dentro de este formulario tenemos una serie de botones y a continuación un control «Área de scroll» en el que está incrustado el formulario con los plurales.
Pues vamos a ello. Como siempre en Velneo empezaremos por el final.
Paso 1. Creación del formulario con los plurales
Vamos a suponer que queremos incluir dentro del mismo formulario 5 plurales de la tabla de artículos:
- Notas
- Equivalencias
- Idiomas
- Composiciones
- Presentaciones
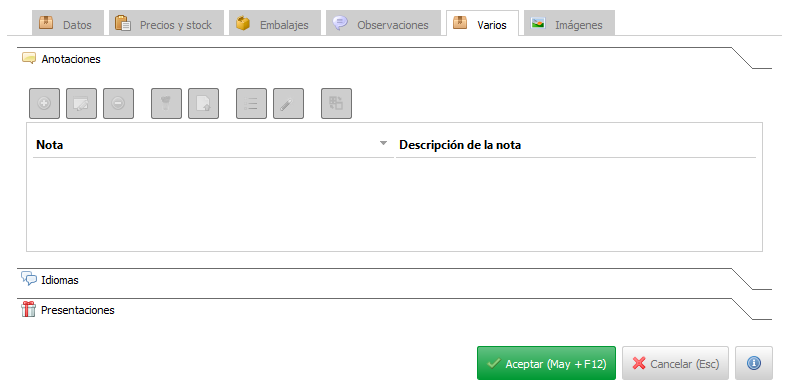
Este será el formulario que posteriormente incluiremos en el control área de scroll:

Poco que decir de este formulario. En el incluiremos tantas vistas de datos como plurales queramos visualizar (en la imagen sólo se ven 3 de los 5 que habíamos comentado anteriormente).
Cada uno de los plurales tiene asociados unos botones para el alta, la edición y la baja de cada uno de sus registros y están incluidos dentro de un control «Caja de grupo«… que será importante mas adelante.
Paso 2. Creación del formulario con el área de scroll
Una vez tengamos el formulario con las distintas vistas de datos, será hora de crear el formulario contenedor en el que incluiremos el «área de scroll».
El formulario es el siguiente:

Si os fijáis en la imagen, hay dos partes bien diferenciadas:
- Parte superior con una serie de botones
- Parte inferior con el control «área de scroll»
Cada uno de los botones superior, tiene asignado en la propiedad «Comando» la instrucción «Ejecutar manejador de evento».
Esta instrucción lanzará el manejador seleccionado del formulario, que hará que el cursor se sitúe en el plural indicado que se encuentra dentro del área de scroll.
El manejador de evento para el botón «Equivalencias» es el siguiente:

Como veis, lo único que ejecutamos es la instrucción de interfaz «Establecer foco» y en este caso seleccionamos el control «área de scroll» y dentro de él la «Caja de grupo» que os dije que iba a ser importante en el paso 1.
Cada uno de los manejadores tendrá que llamar a la caja de grupo correspondiente.
Paso 3. Incluir el formulario en un separador de pestañas.
El último paso que nos quedaría sería incluir el formulario creado en el paso 2 dentro de un separador de pestañas como cualquier otro formulario